1)

기준 일자의 종가 합계 값과, LOOKUP함수를 이용해서 현재 기준 일자의 -1일 자의 집계된 종가를 가져와서 계산
ZN함수는 null이 아니면 식을 반환, null값이면 0을 반환하는 함수
전일 대비 종가 등락을 표현하는 계산식을 형성 뒤, 이를 활용하여 등락을 색상으로 표현하는 계산식을 만들 수도 있다.
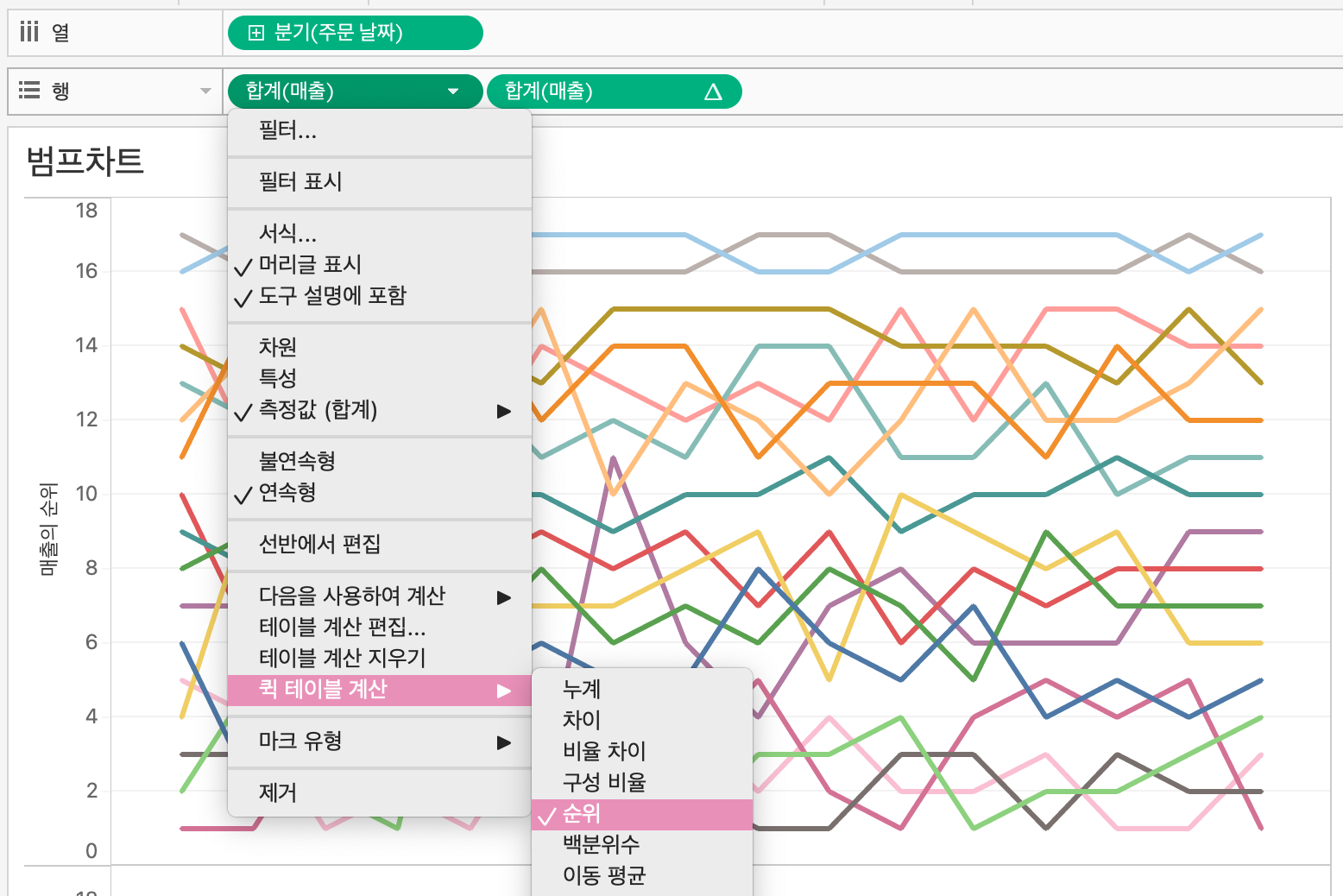
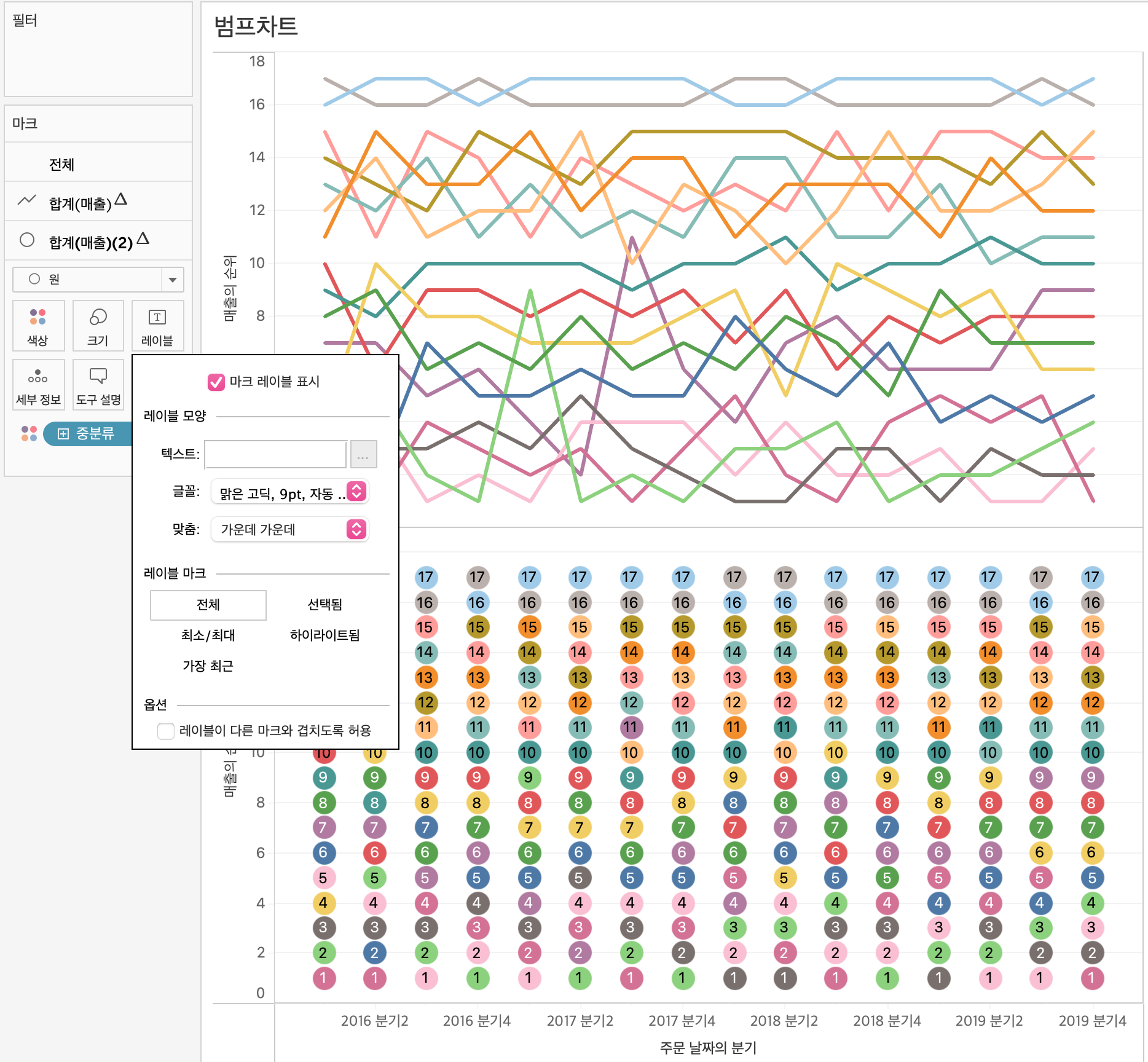
합계(종가)(2) 항목에 코드명을 세부항목에 두고,
등가 여부 색상을 색상 마크에 설정.
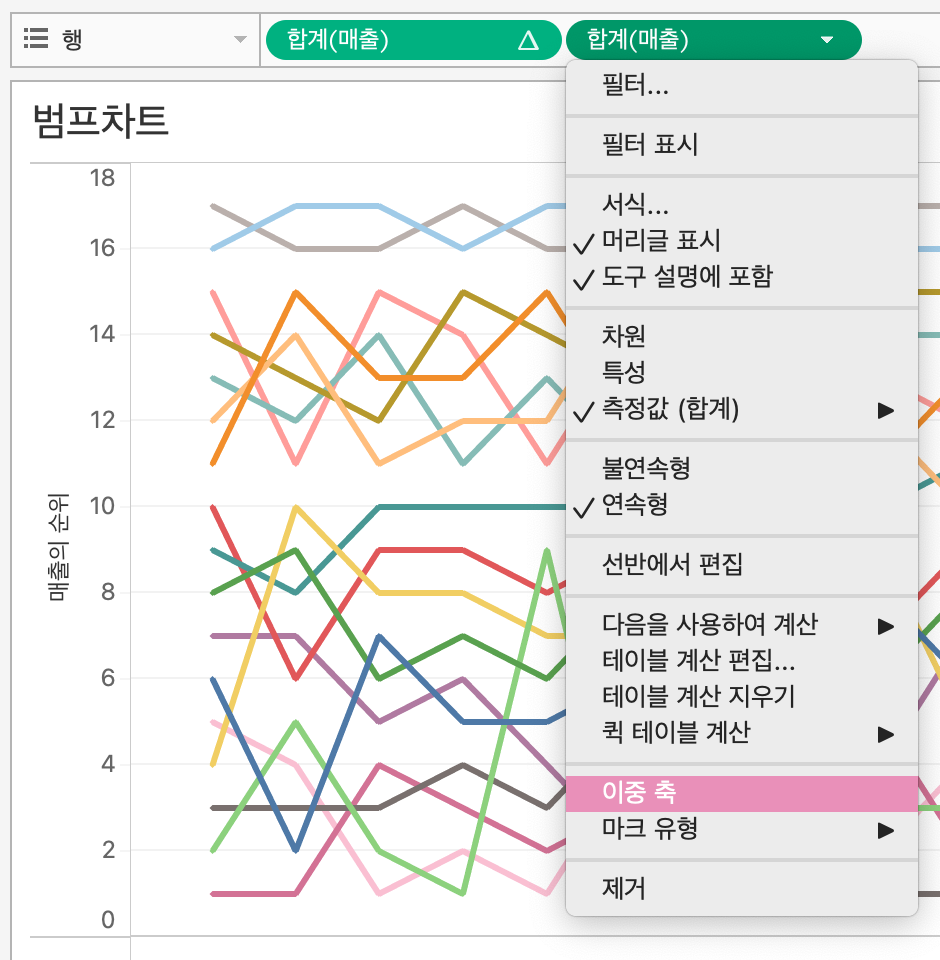
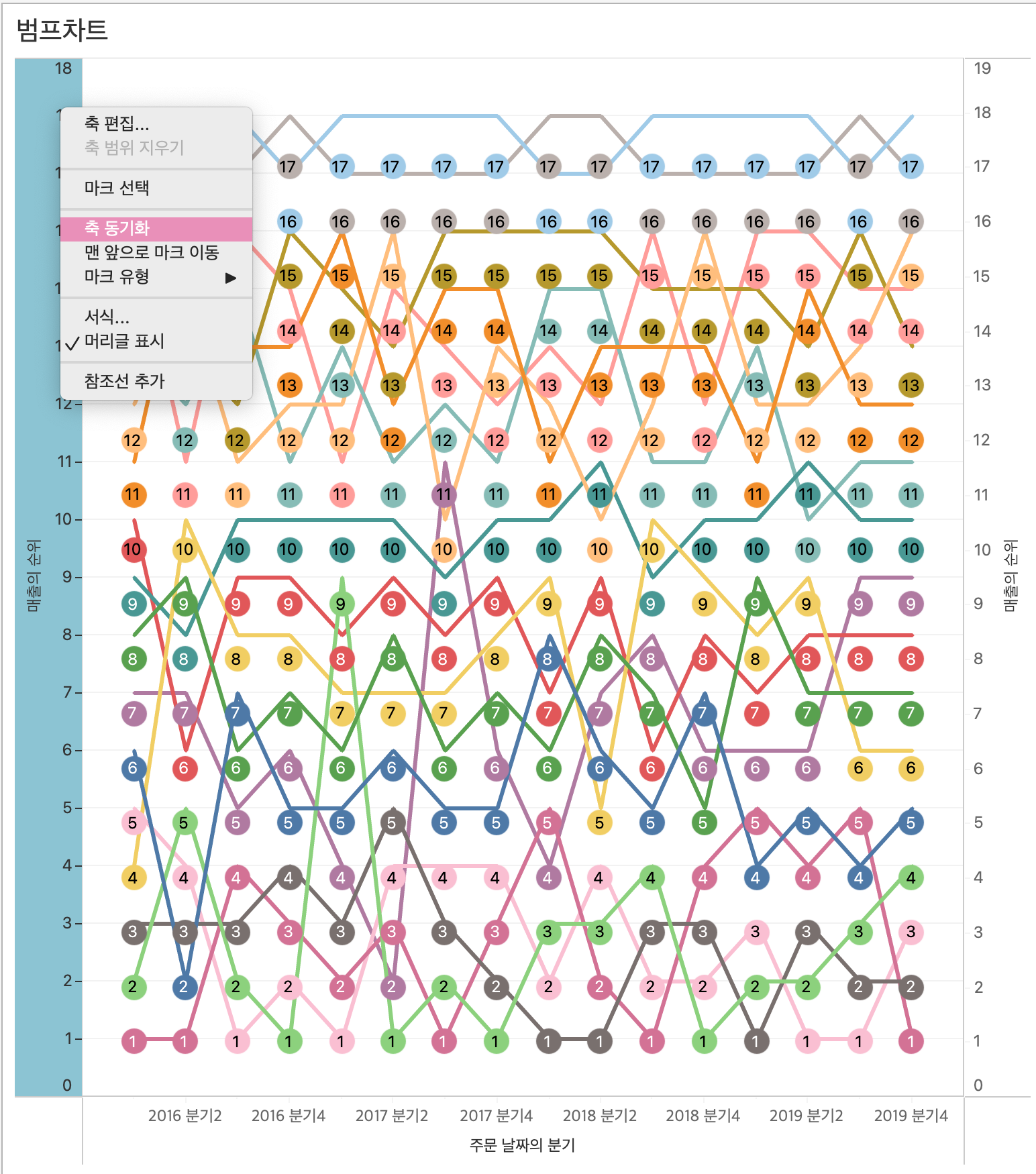
이후 두개의 그래프를 '이중축' 설정으로 통합하면 아래의 시각화를 표현할 수 있다.

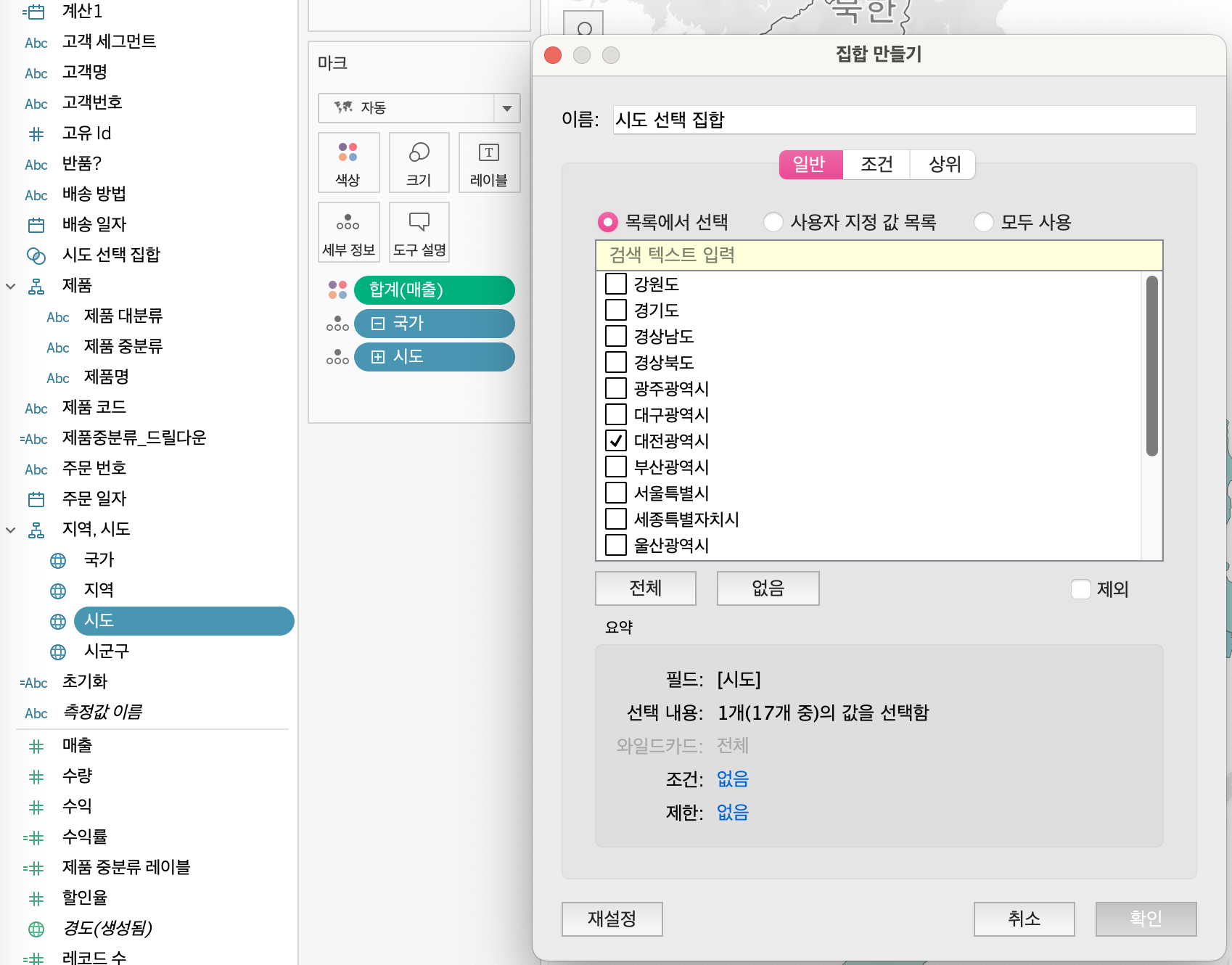
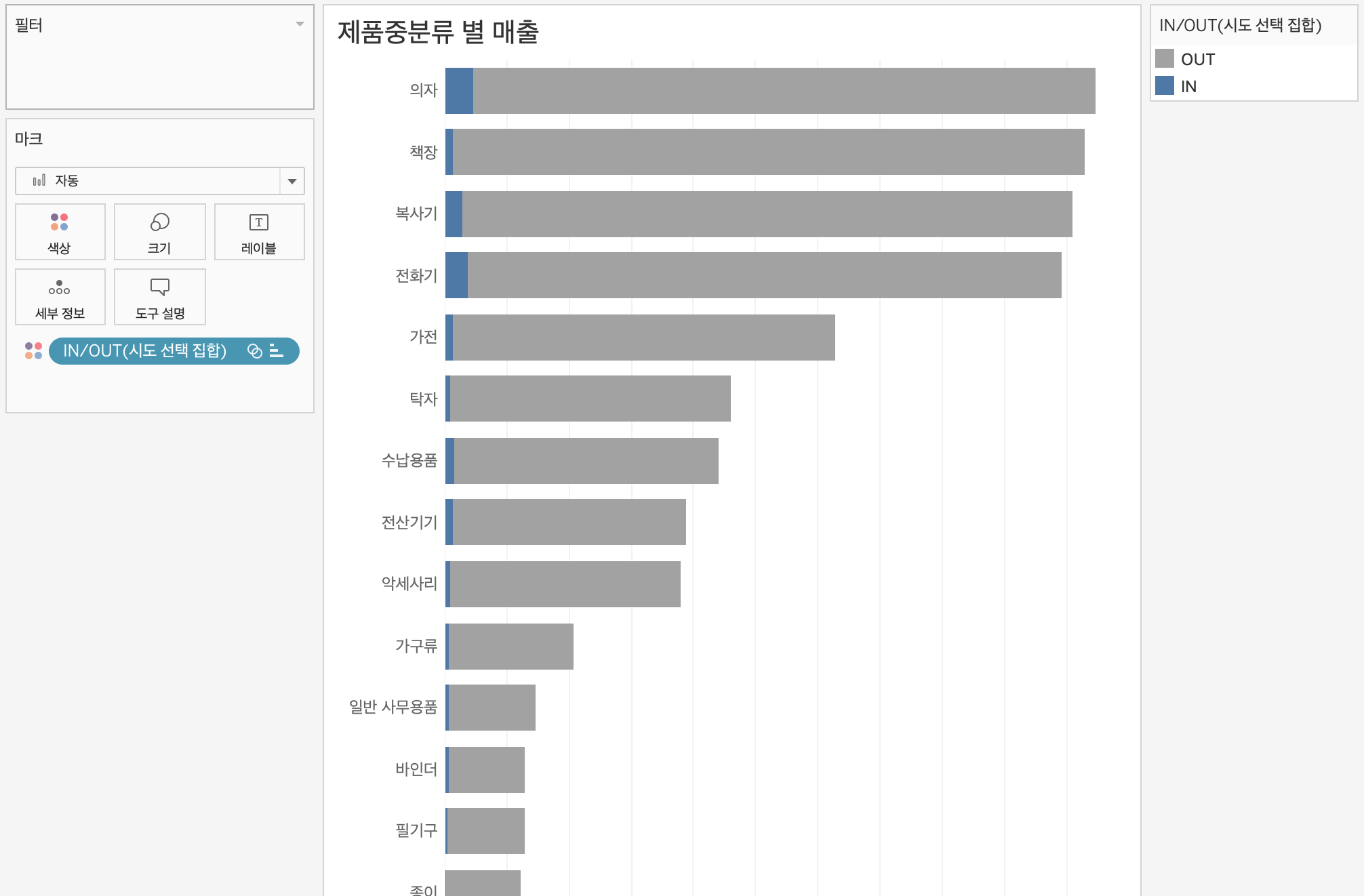
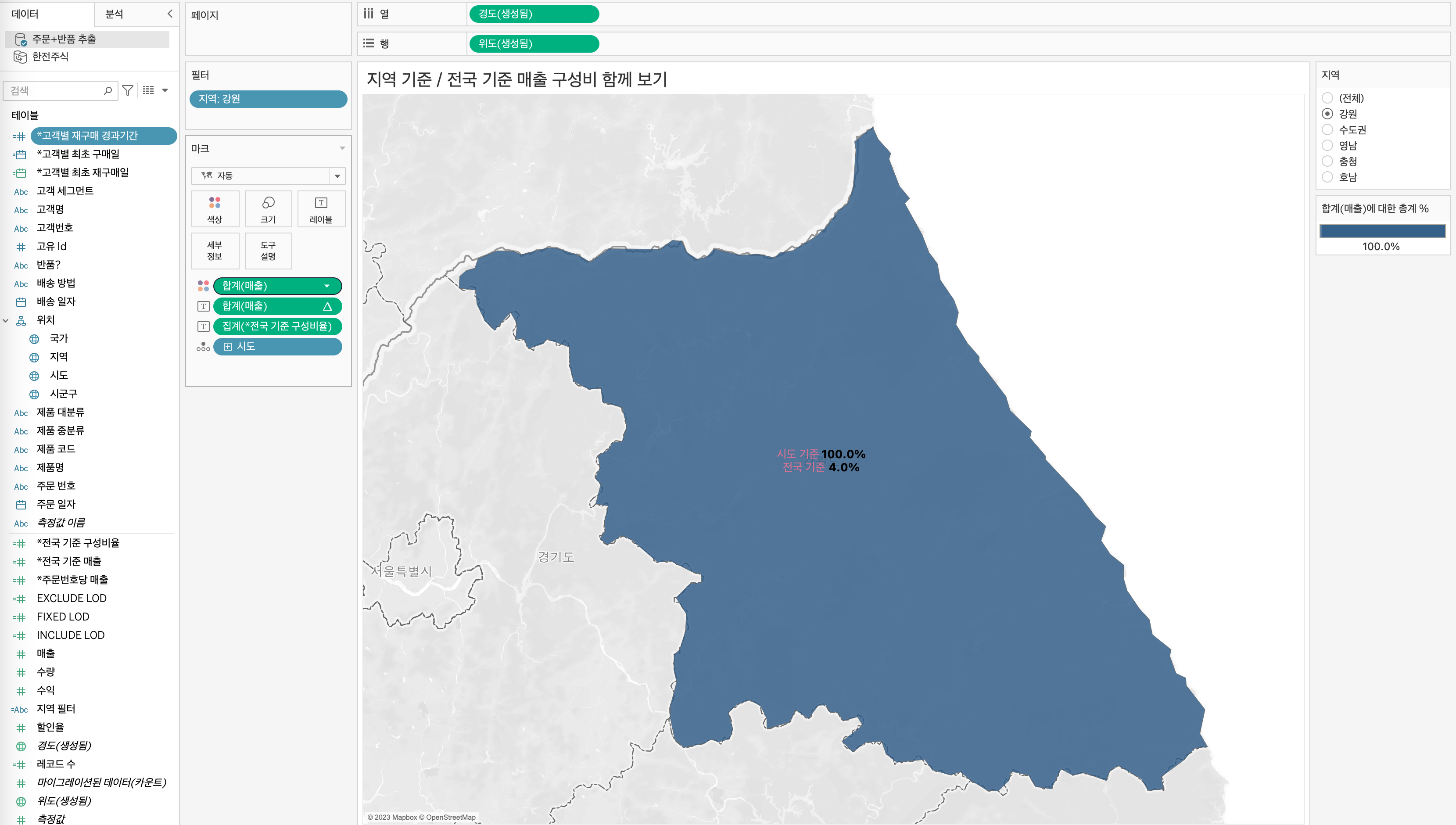
2) Fixed, Include, Exclude

국가 > 시도 > 시군구의 계층으로 이루어진 데이터가 있다고 가정할 때,
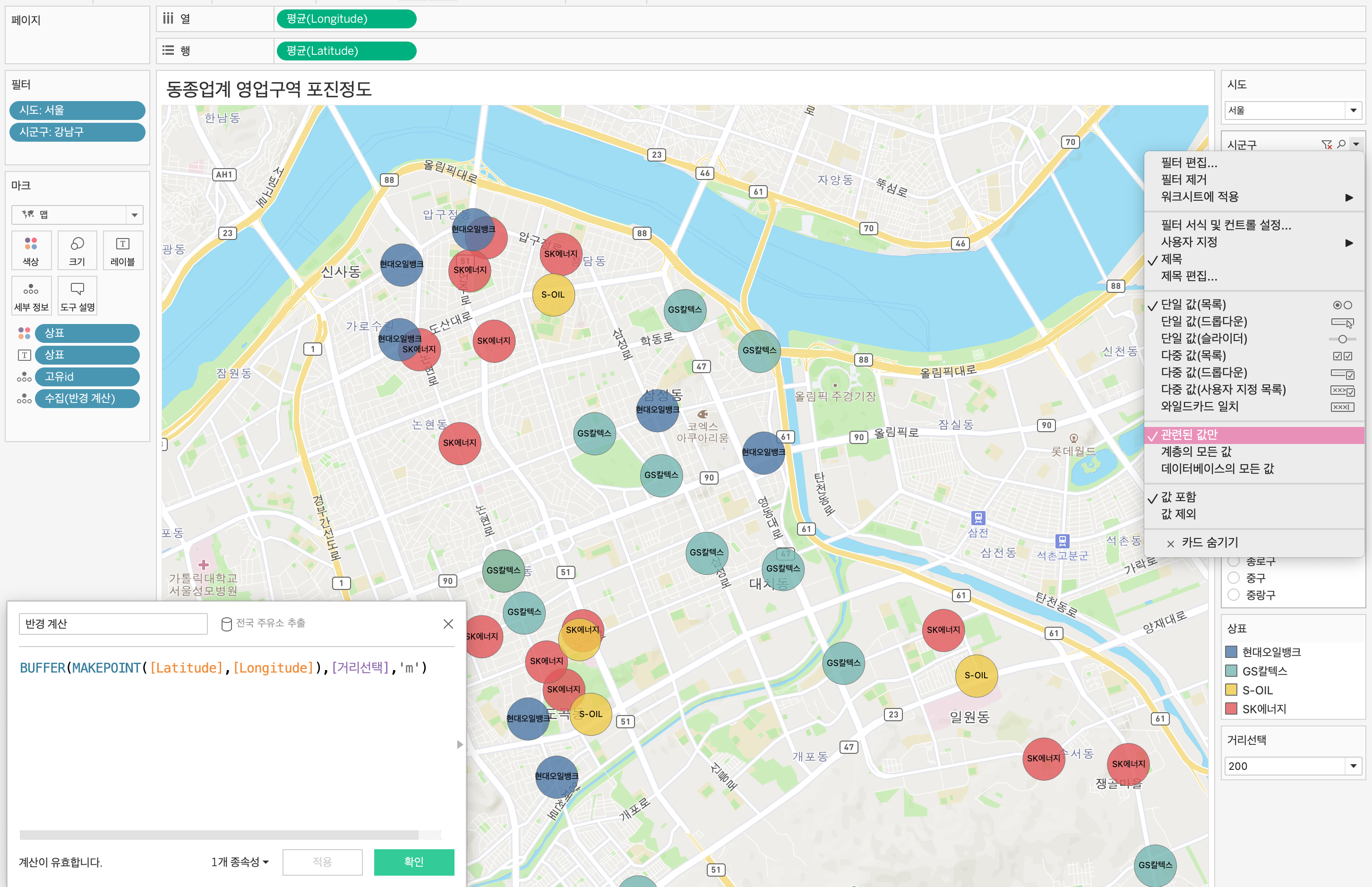
Fixed: 현재 뷰는 '시군구' 인데, '시도'를 고려하여 계산식을 작성하고 싶을 때
Include: 현재 뷰는 '시도' 인데, '국가' 수준에서 계산식을 작성하고 싶을 때
Exclude: 현재 뷰는 ' 국가' 인데, '시도'를 고려하여 계산식을 작성하고 싶을 때
Fixed와 Include는 경우에 따라 같은 결과를 나타낼 수 있을 것 같다.
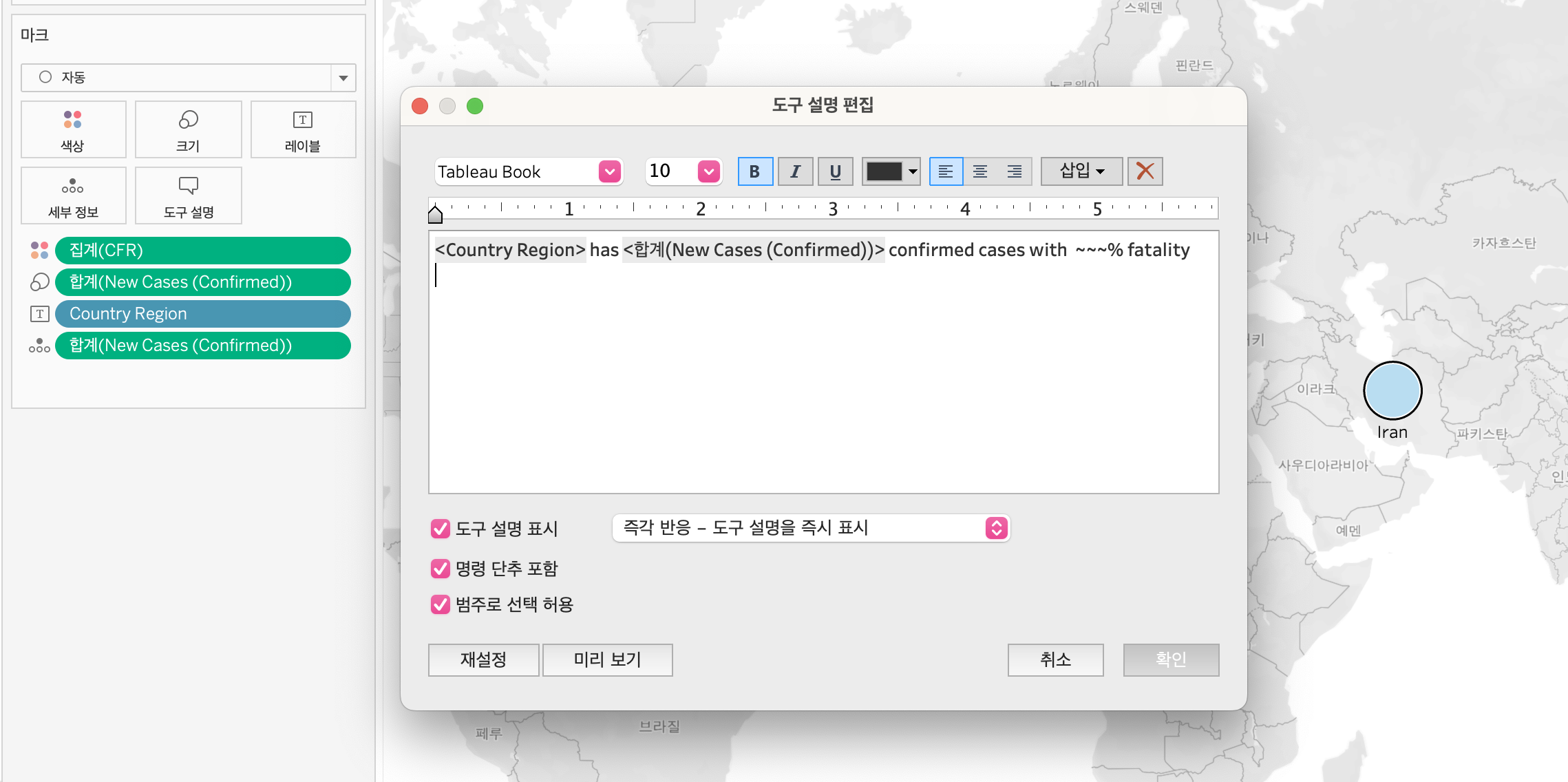
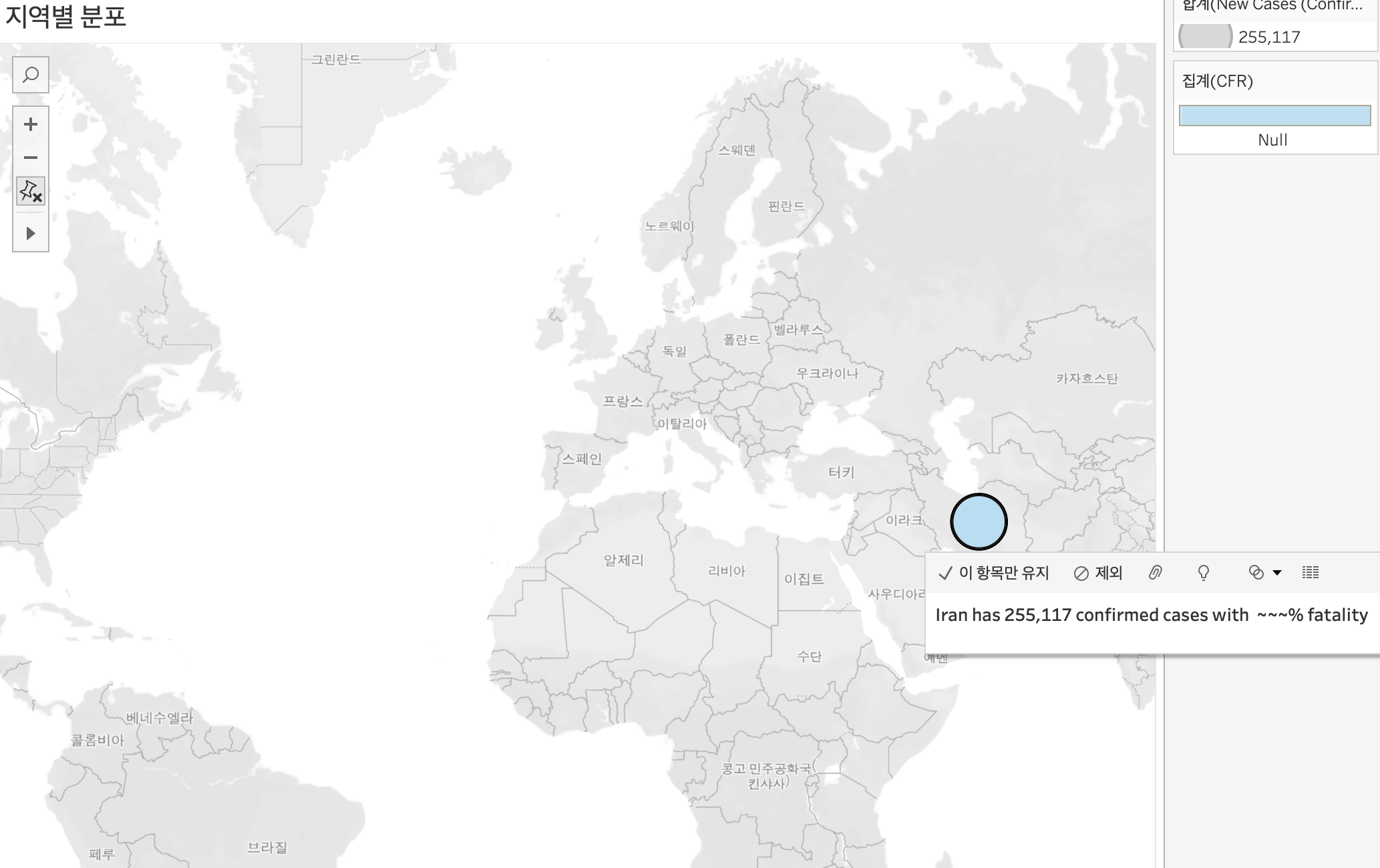
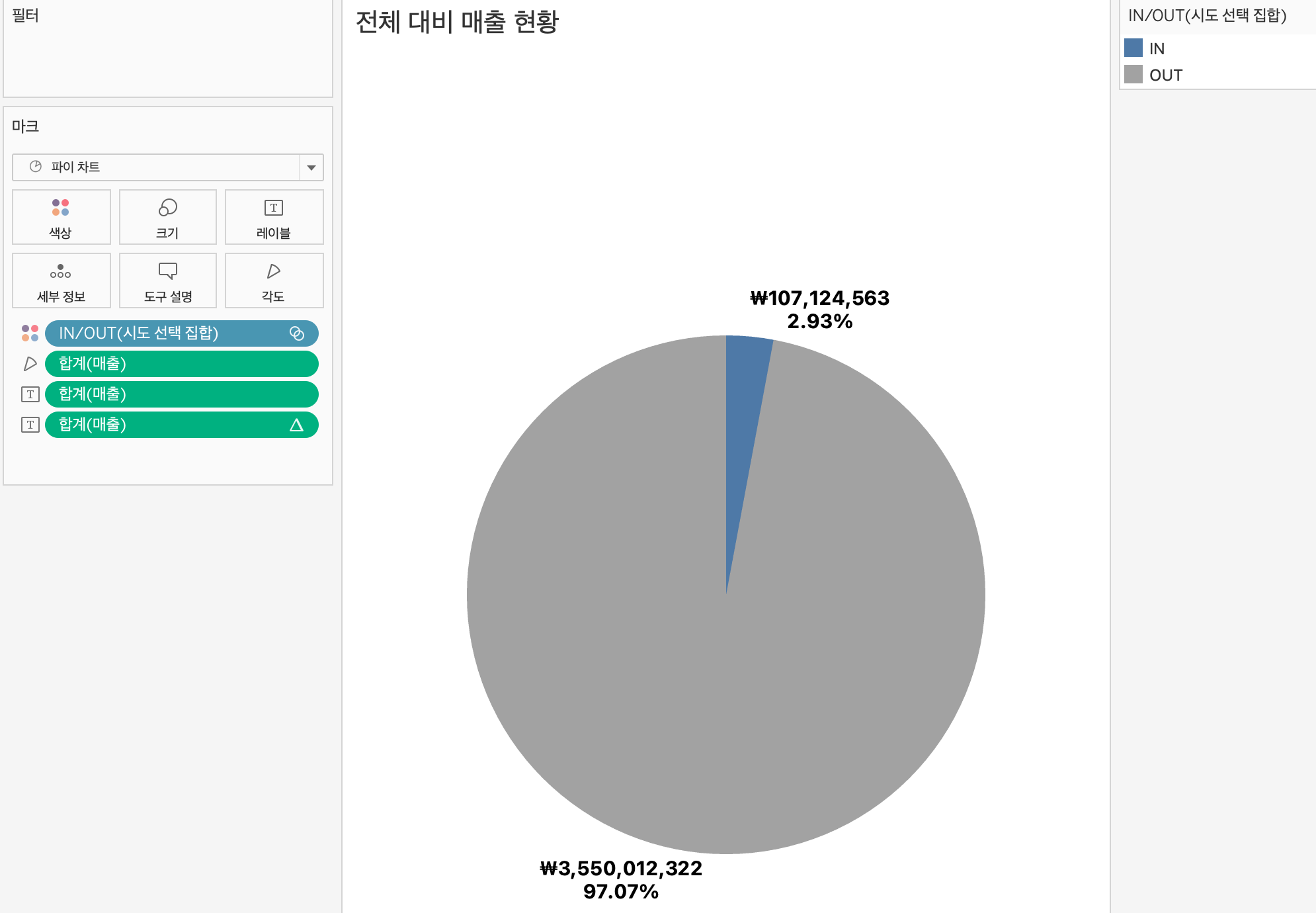
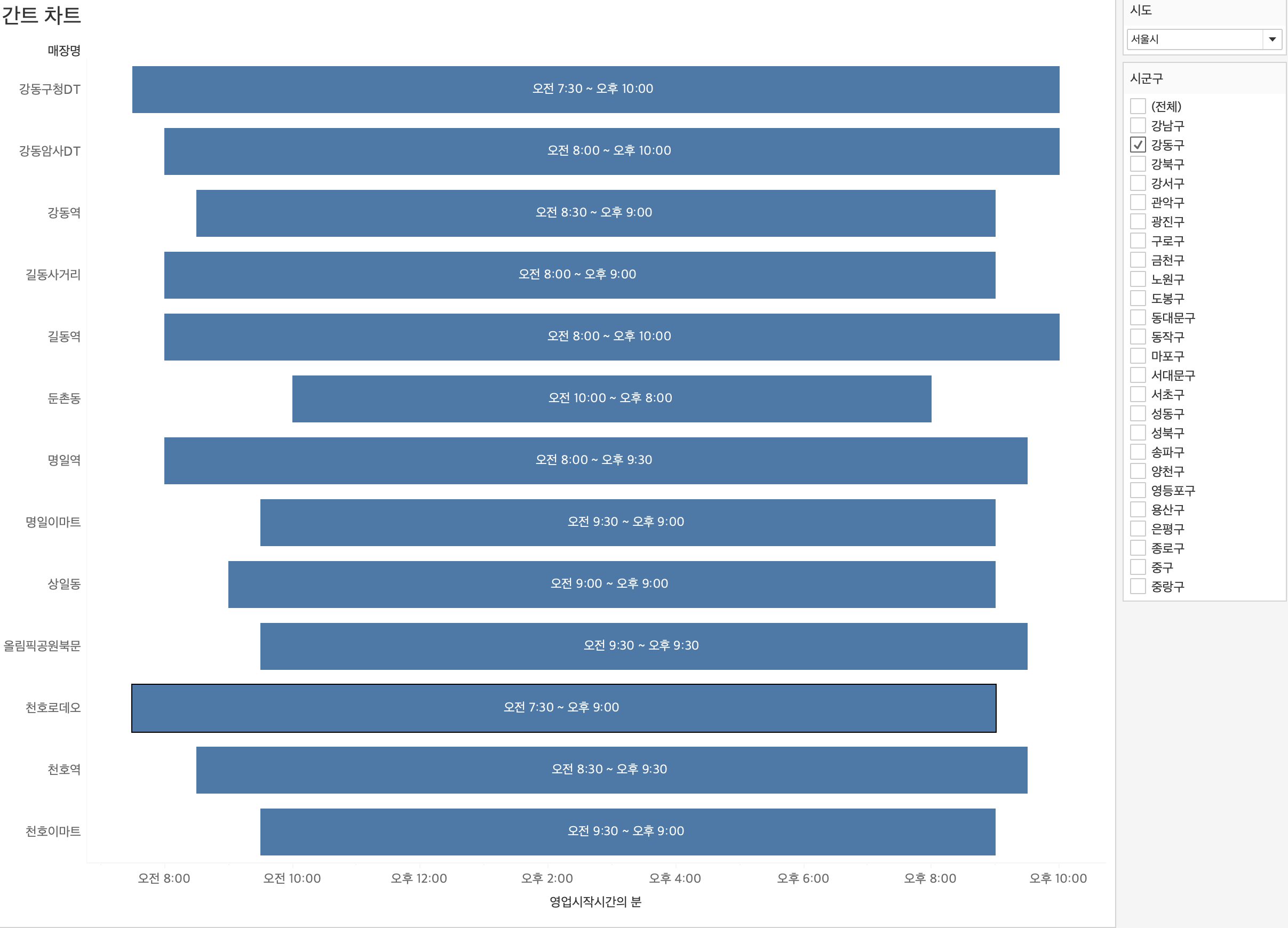
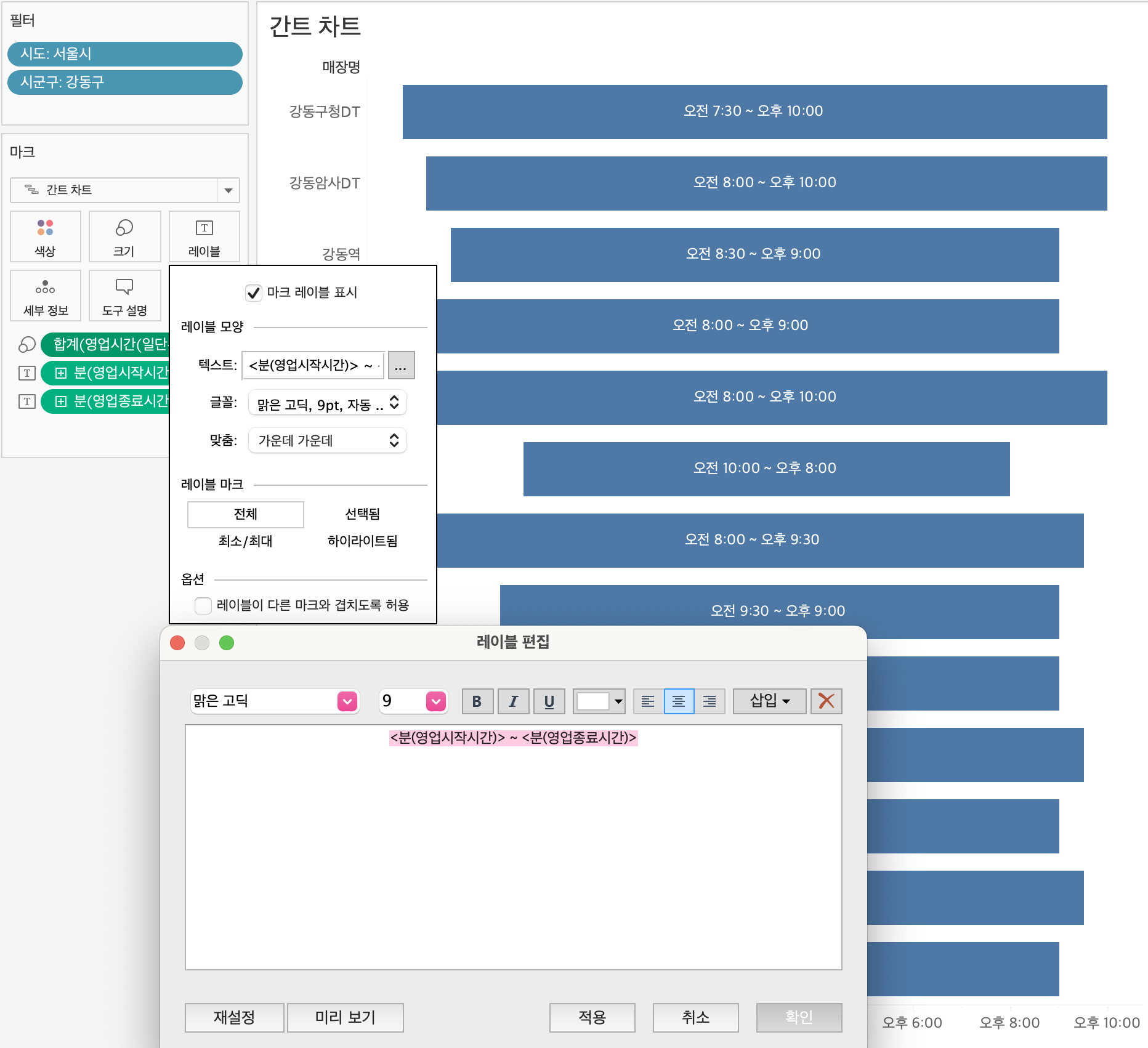
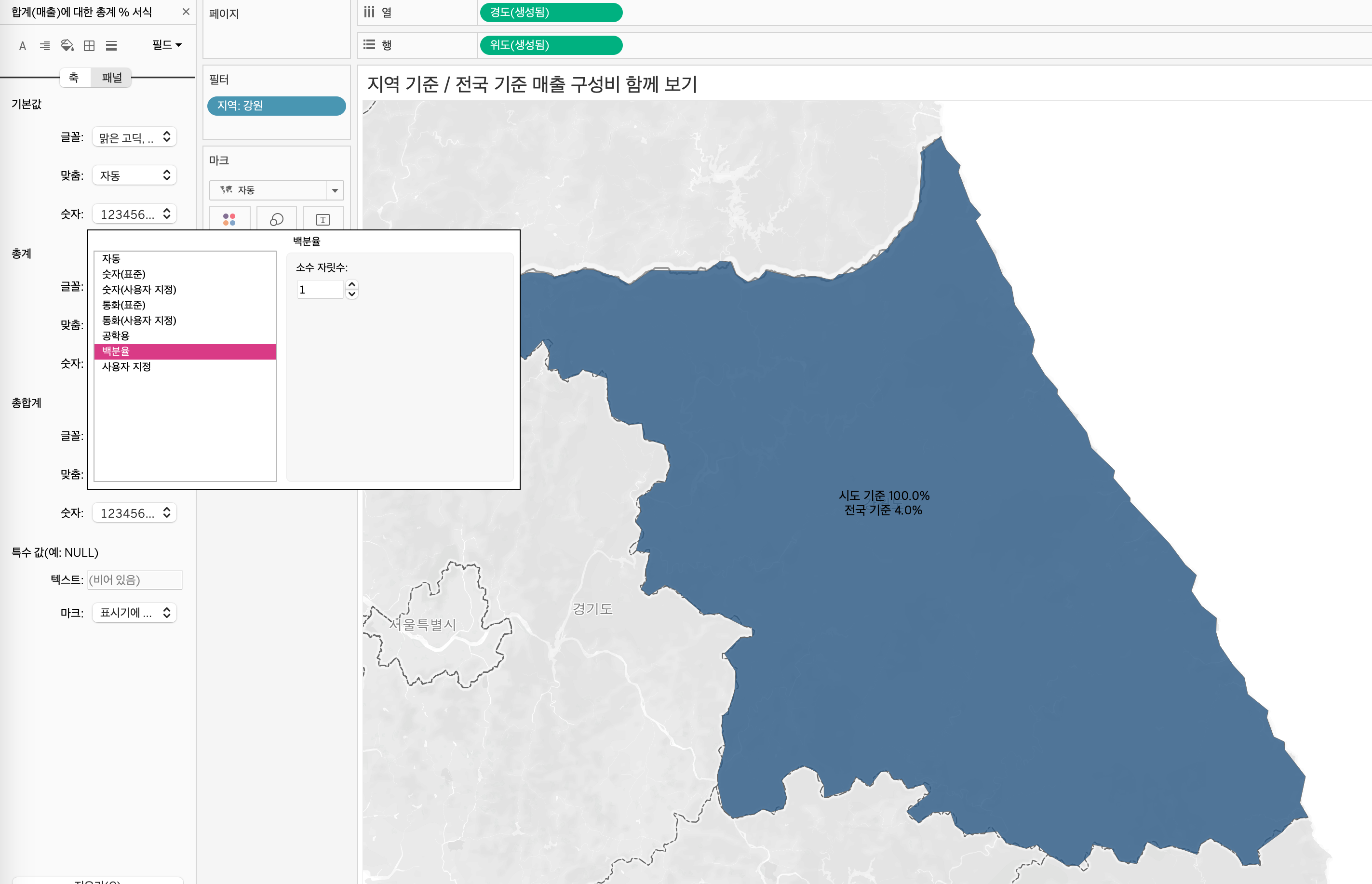
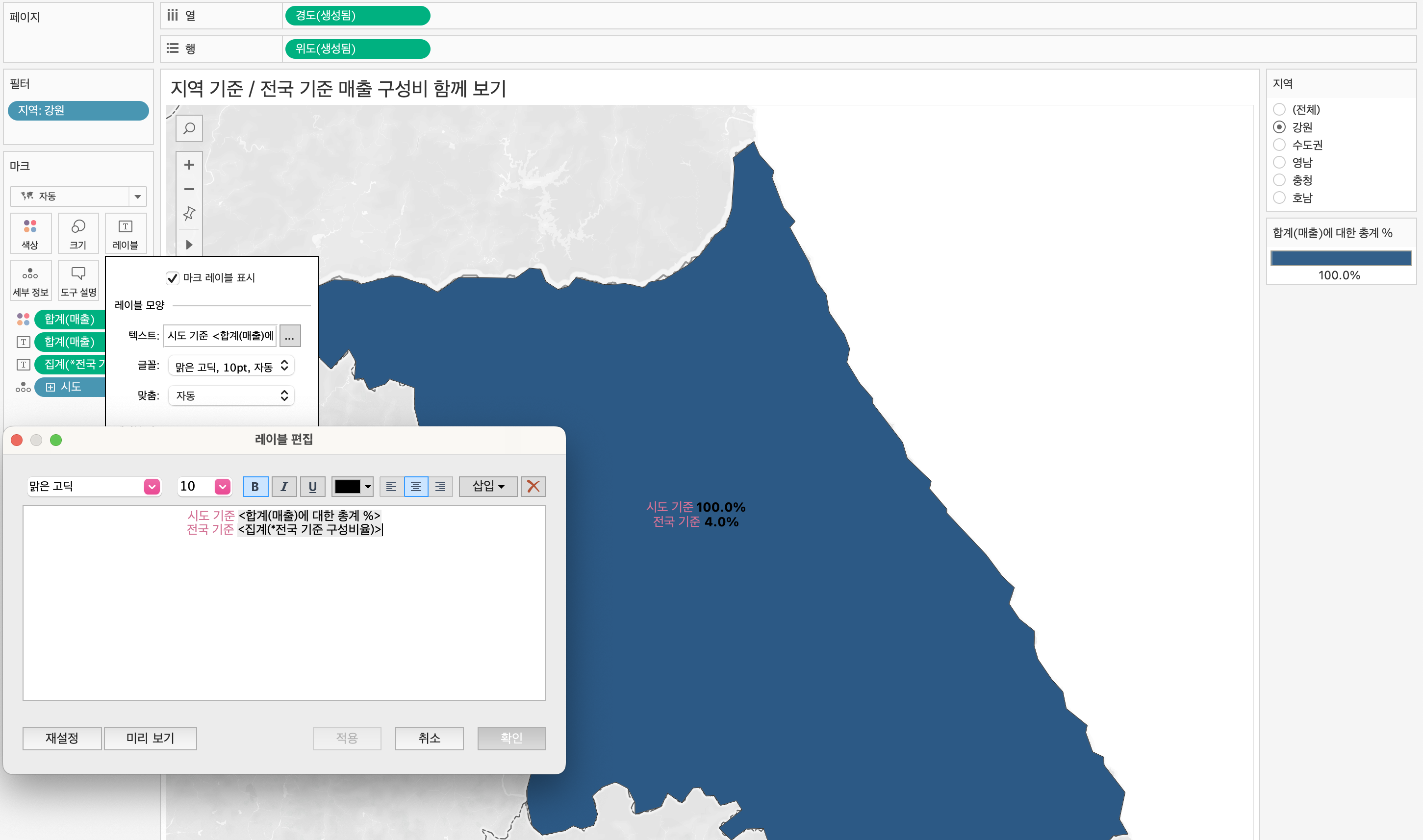
3)

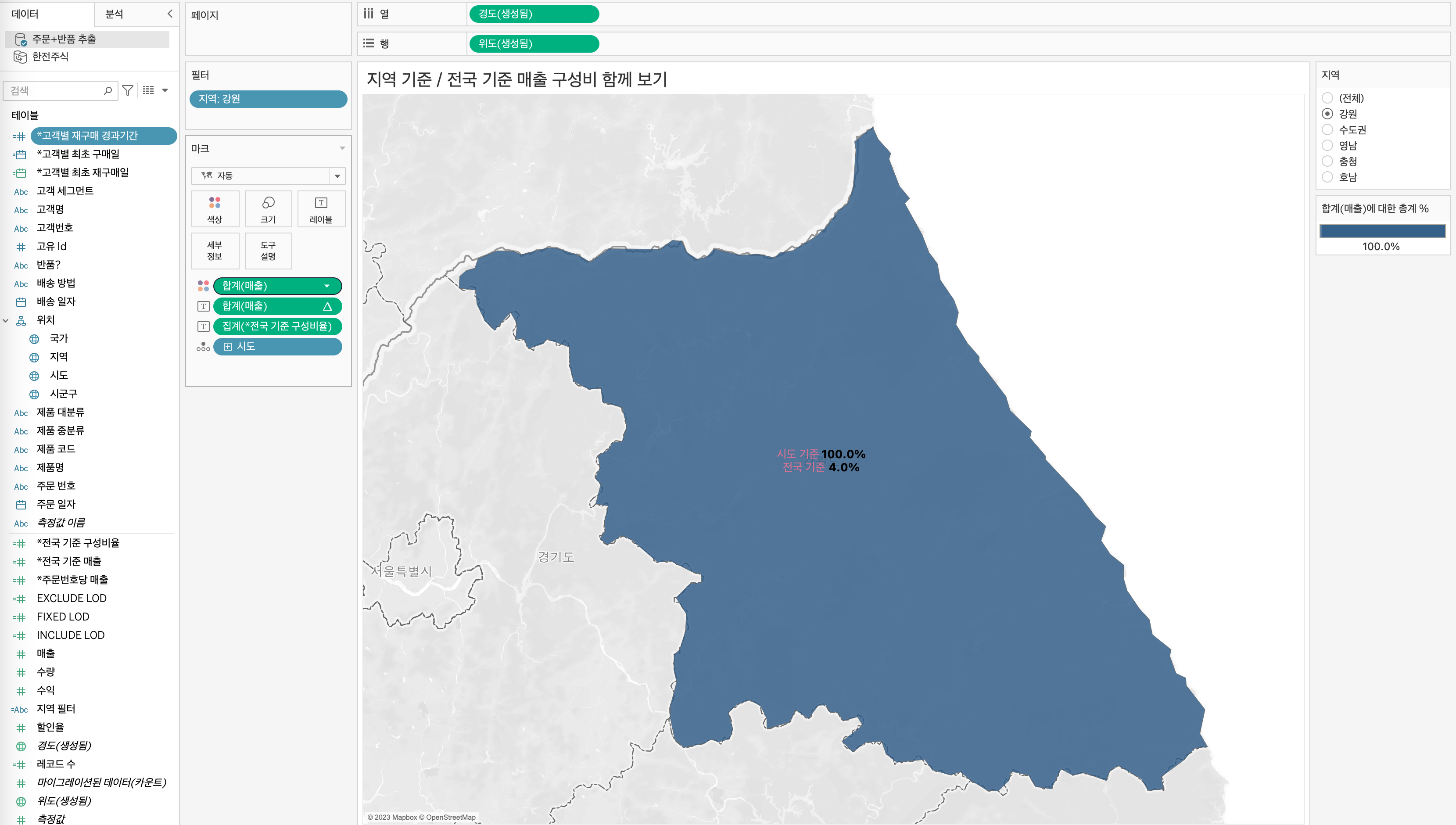
지도에 레이블을 삽입할 때, 백분율의 소숫점 단위로 표현가능함.
더불어, 레이블을 직접 편집하여 서식을 변경가능하다.
- 예를 들어 시도기준, 전국기준의 텍스트 위치도 위/아래로 스위칭 할 수 있음.
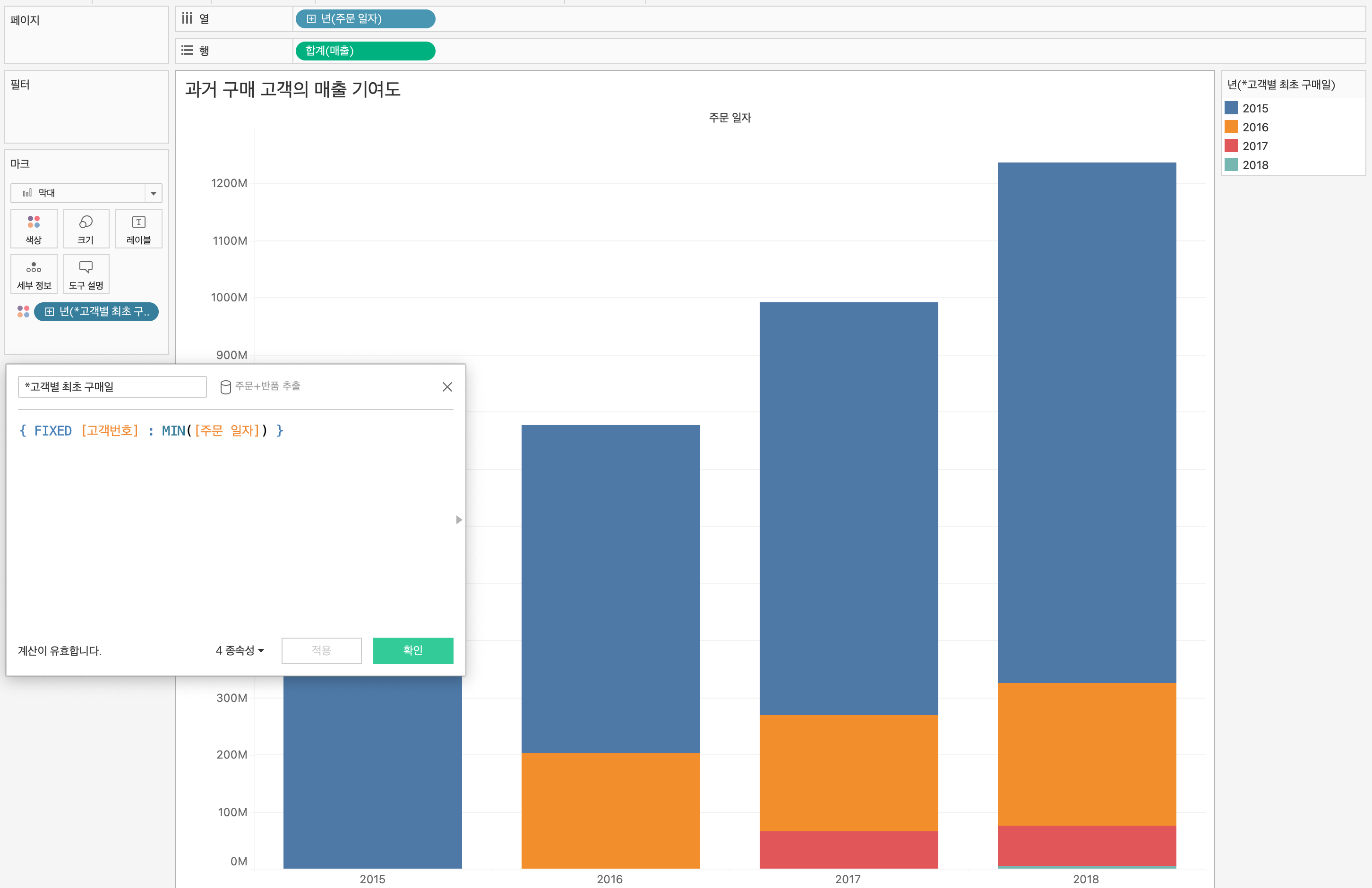
4)

고객번호는 시각화에 삽입되어 활용되고 있는 상태에서
Fixed를 활용하면, 고객번호 차원 수준으로 시각화가 가능하다.
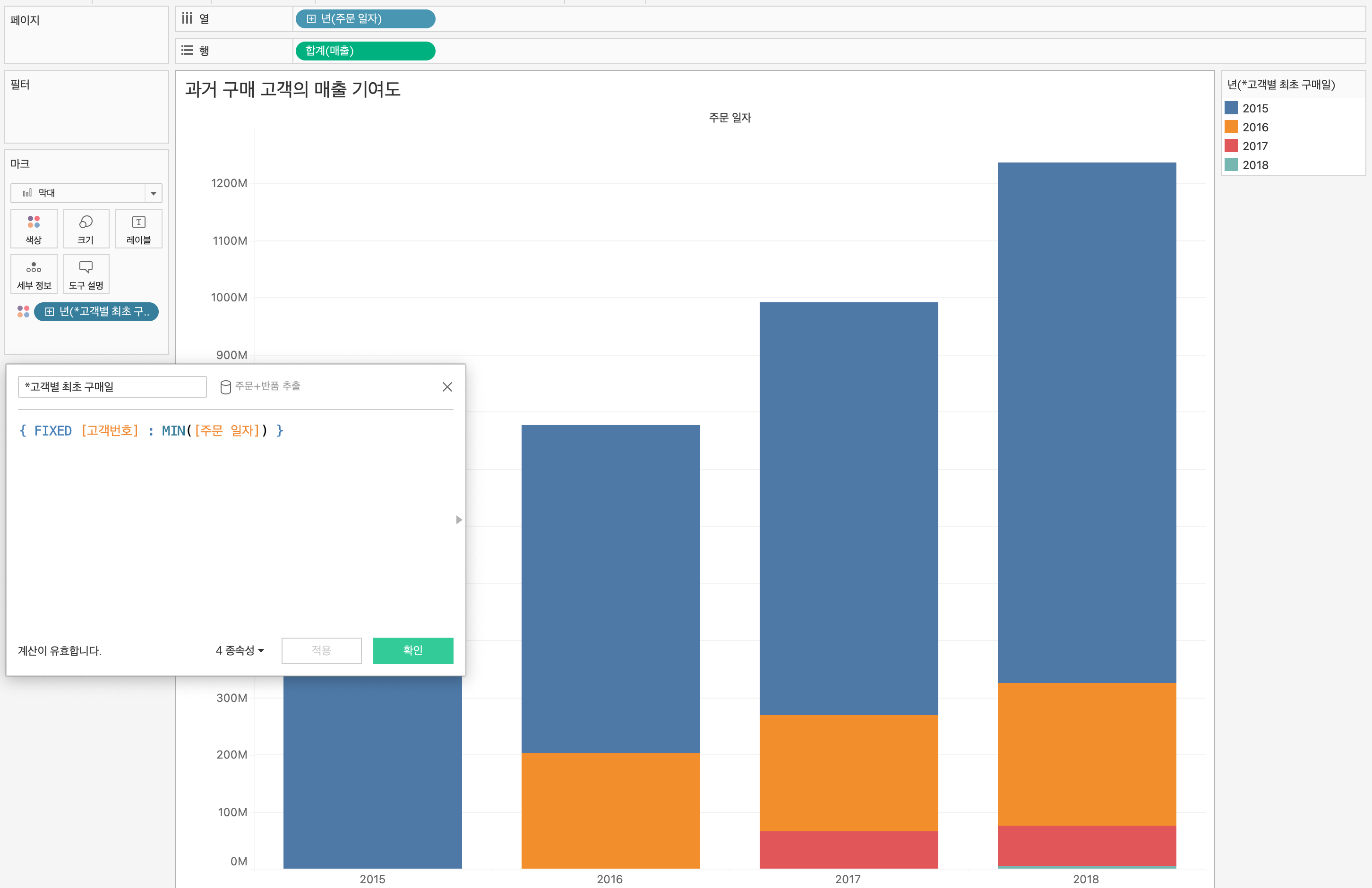
MIN 함수를 결합하여 활용하면 과거 구매 고객의 매출 비중의 이후 추이를 확인 할 수 있음.
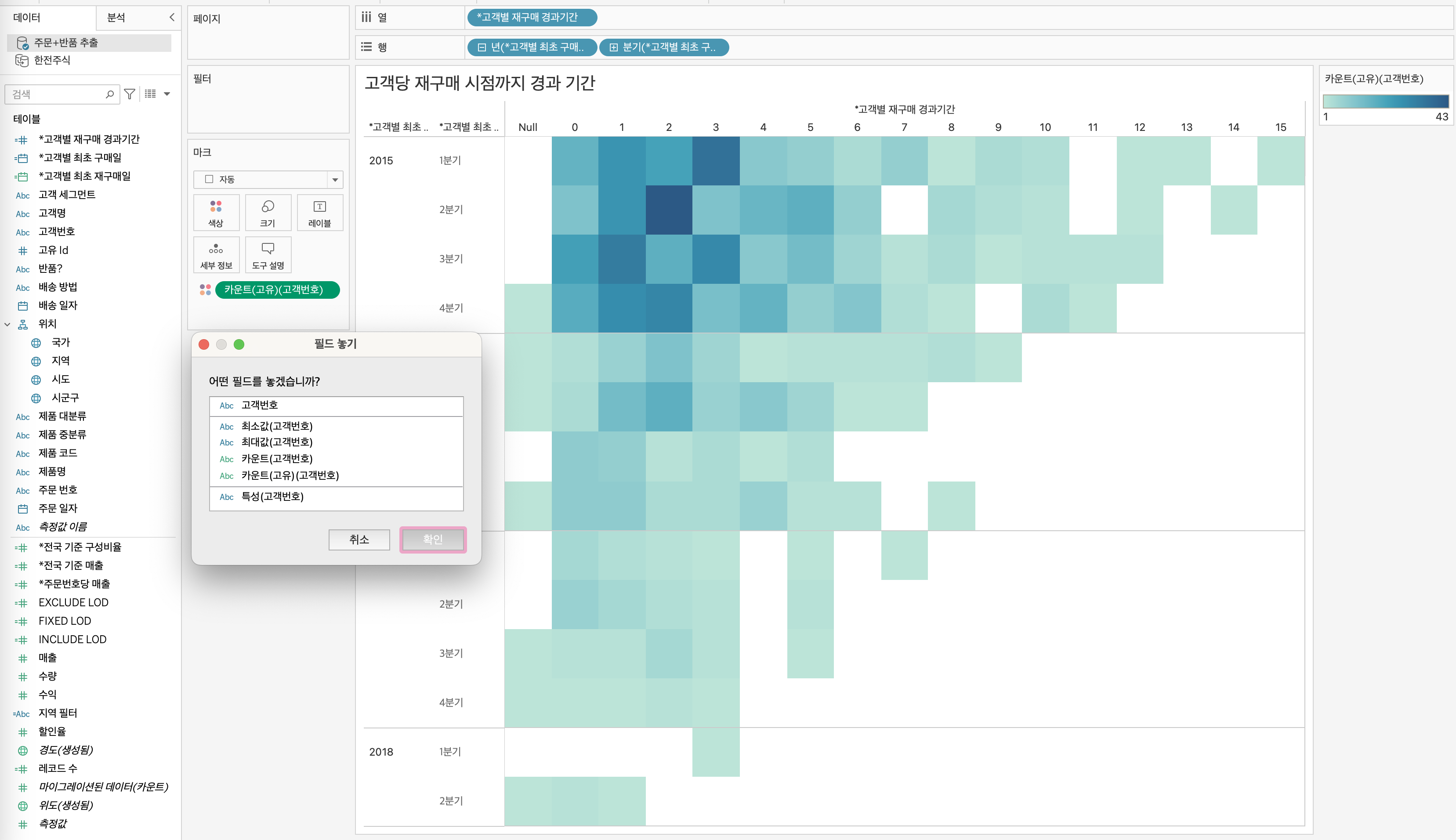
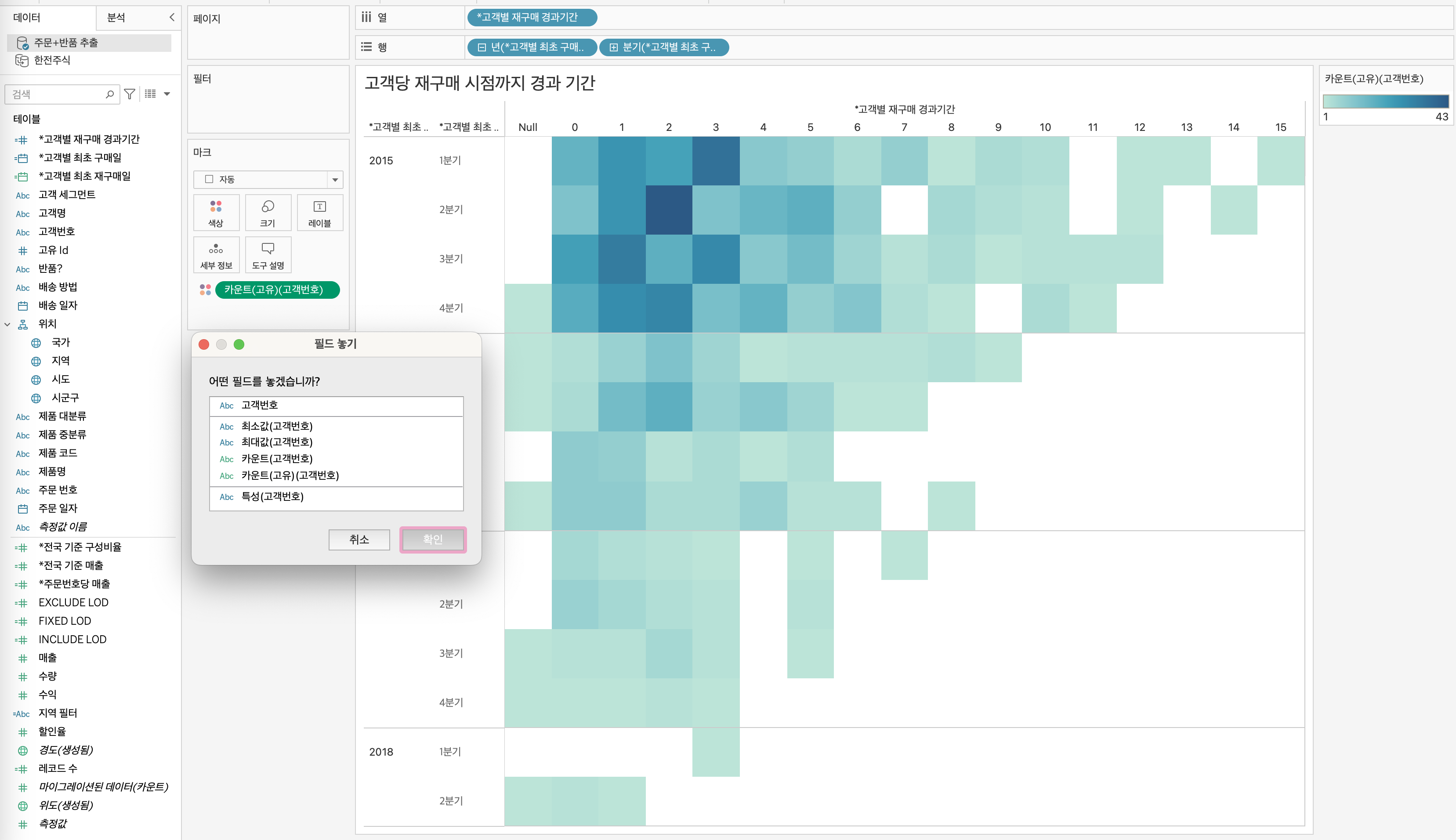
5)

1. 년/분기별 고객별 최초 구매일을 행에 가져다 놓는다. 고객별 최초 구매일은 { FIXED [고객번호] : MIN([주문 일자]) } 로 구할 수 있다.
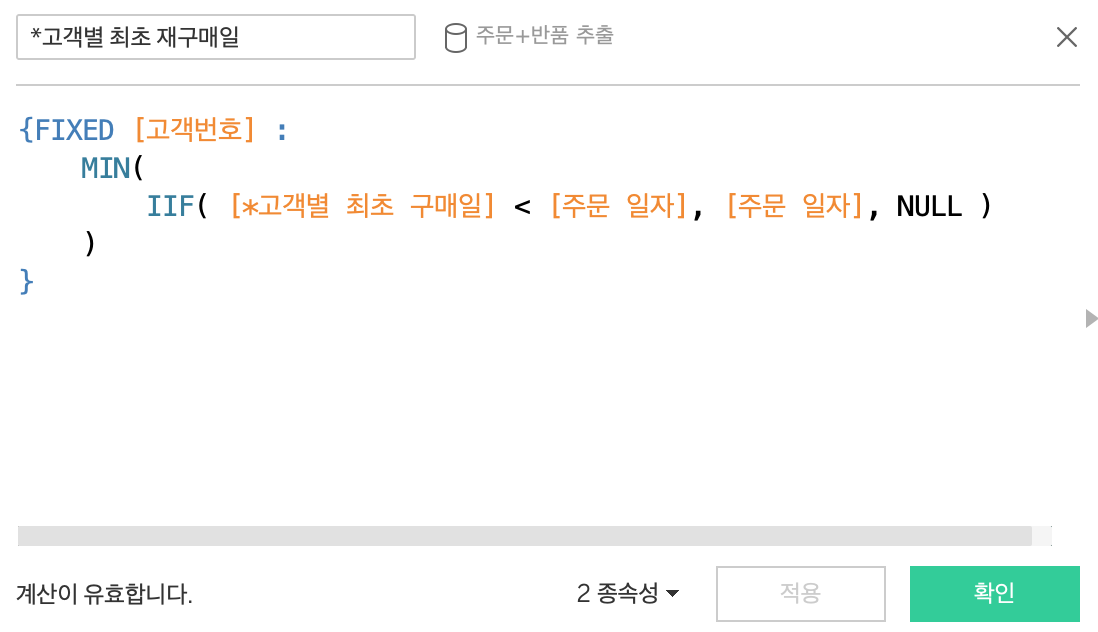
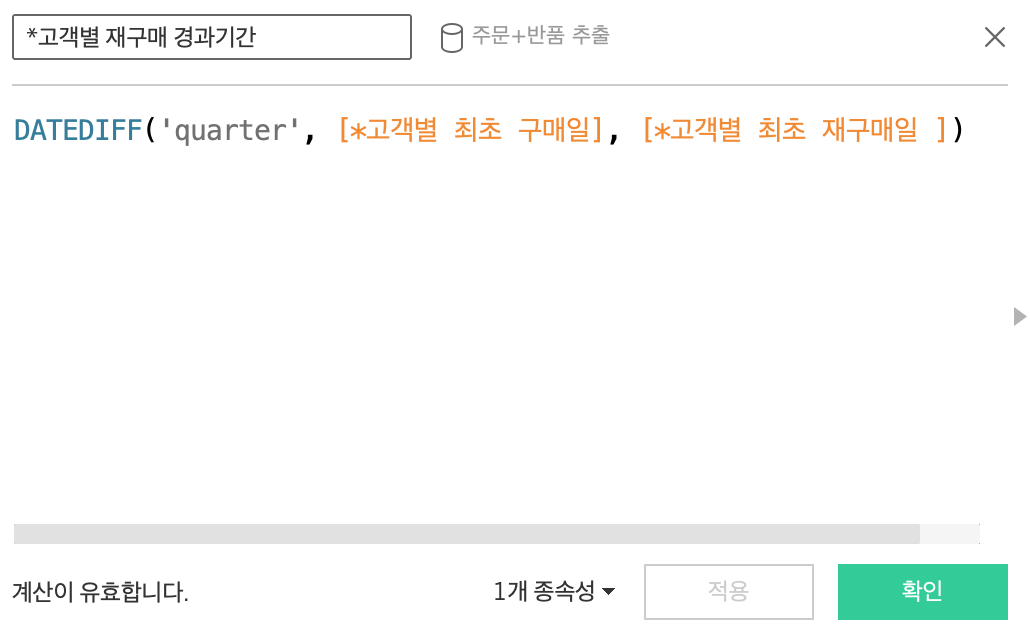
2. 재구매 시점까지의 경과 기간을 파악하기 위해, 고객별 최초 구매일과 최초 재구매일의 날짜차이를 계산식으로 구한다.
3. 가로 축으로는 경과 기간을 파악하기 위해, '고객별 재구매 경과기간' 을 열에 놓는다.
4. MAC:Option / Window: Alt 키를 누른 채, 고객번호를 색상 마크에 두고 카운트(고유)(고객번호)를 선택한다.
5. 마지막으로 마크 모양을 사각형으로 설정하면 코호트 차트가 완성된다.
이 차트를 해석하면서, 데이터 리터러시 능력을 반드시 갖춰야 겠구나 라는 생각을 하게 되었다.
if의 경우 아래와 같이 여러 조건에 대한 값을 반환한다.
IF 조건 THEN 결과
ELIF 조건 THEN 결과
ELSE 결과
END
iif는 여러 케이스를 고려하지 않고 True 혹은 False를 구분할때 활용
IIF(조건, TRUE, FALSE)
ex) IIF(Population > 5,000,000, "high", "low")